웹사이트 맞춤법 및 문법 검사 플러그인
이 문서와 모든 관련 코드 샘플은 MIT 라이선스에 따라 게시됩니다.

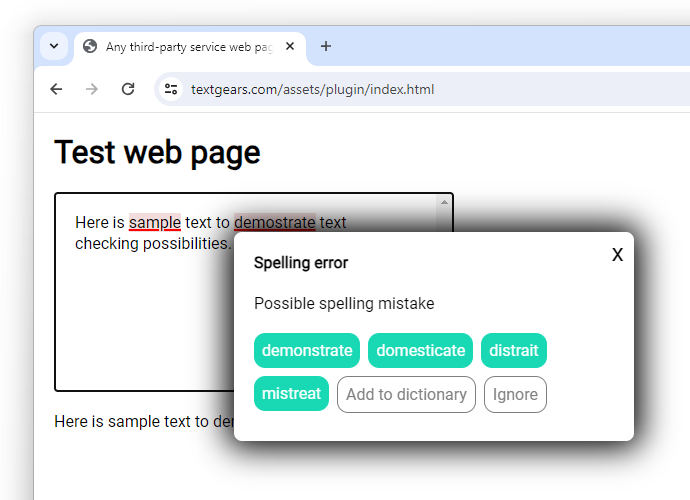
온라인 데모: https://textgears.com/assets/plugin/index.html
이 문서는 간단한 텍스트 검사 메커니즘을 웹 페이지에 통합하는 방법을 설명합니다.
웹사이트 페이지 요구 사항
현재 버전의 플러그인은 <textarea /> 를 제외한 모든 페이지 요소에 텍스트 검사를 첨부할 수 있습니다.
따라서 <textarea /> 를 사용하는 경우 텍스트 입력 요소 스타일의
<div> 로 바꿔야 합니다.
HTML 예:
<style>
/* Styling ot text editor block */
.textgears-editor {
display: inline-block;
white-space: break-spaces;
line-height: 1.3;
width: 100%;
max-width: 400px;
height: 300px;
box-sizing: border-box;
padding: 20px;
overflow-y: scroll;
border: 1px solid black;
}
</style>
<!-- Any styled element to be used as text editor -->
<div class="textgears-editor" placeholder="Enter your text here">Here is sample text to demostrate text checking possibilities.</div>
플러그인 연결
위에서 언급한 <div> 요소에 플러그인을 연결하려면 다음 코드를 추가하세요:
<!-- Init plugin, can be put on page body or inside a head block -->
<script type="text/javascript" src="https://textgears.com/assets/plugin/plugin.js"></script>
<link rel="stylesheet" href="https://textgears.com/assets/plugin/plugin.css"/>
<!-- Can be placed on page or can be run on init script or in any other place -->
<script type="text/javascript">
var textCheckingPlugin = new TextGearsPlugin({
// API endpoint
endpoint: "https://api.textgears.com",
// Place your key here
key: "DEMO_KEY",
// Text language
language: "en-US",
// Dictionary ids to be loaded on text checking. Can be empty to use default dictionary.
// In this example you can see two dictionaries:
// The first one is common for all of your users and can be edited with our API.
// The second one contains words for a single user only.
checkDictionaryIds: ["common", "user123"],
// Dictionary to be edited on "Add to dictionary".
// Set null to use default dictionary only or set any string value. For example, active user id.
// You do not need to explicitly create a new dictionary for each user if you need.
// Adding a word to a non-existing dictionary creates one automatically.
editDictionaryId: "user123",
// DOM elements to be handled
editors: document.getElementsByClassName("textgears-editor"),
// editors: [document.getElementById('textgears-editor')],
// Timeout between the pause of input and text checking request
timeout: 1500,
// Set custom cascading style classes for
theme: {
suggestionButtonClass: "suggestion-button",
suggestionRemoveButtonClass: "suggestion-button suggestion-remove",
addToDictionaryButtonClass: "suggestion-button add-to-dictionary-button",
},
// Start checking on init
checkOnLoadIfNotEmpty: true,
// Sample text changing event callback
onTextChange: function (event) {
document.getElementById("callback-test").innerHTML = event.text;
// Or set input value if you have a form like this:
// <form name="comment-form"><input type="hidden" name="comment"/></form></span>
document.forms["comment-form"]["comment"].value = event.text;
}
});
</script>텍스트 편집기의 값을 얻으려면 onTextChange 이벤트 또는 다음과 같은 코드를 사용하십시오:
let value = document.getElementsByClassName("textgears-editor")[0].innerText || "";
추가 플러그인 버전에서는 <textarea/> 지원이 제공될 예정입니다.