वेबसाइट वर्तनी और व्याकरण जाँच प्लगइन
यह दस्तावेज़ और सभी संबंधित कोड नमूने एमआईटी लाइसेंस के तहत प्रकाशित किए गए हैं।.

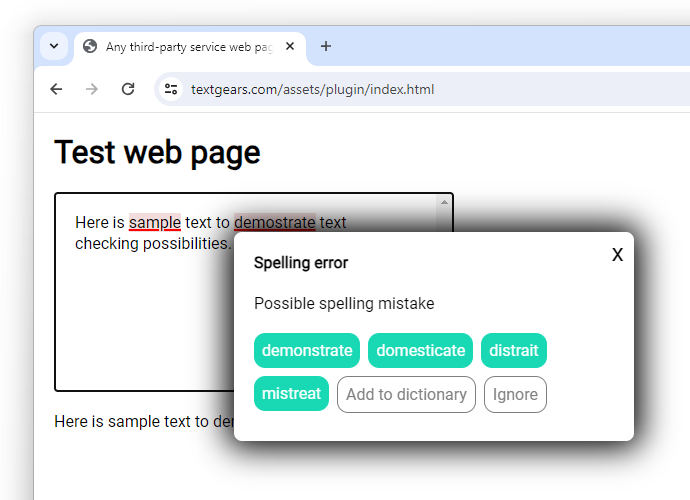
ऑनलाइन डेमो: https://textgears.com/assets/plugin/index.html
यह दस्तावेज़ीकरण किसी भी वेब पेज पर एक सरल पाठ जाँच यांत्रिकी को एकीकृत करने का तरीका बताता है।
वेबसाइट पेज आवश्यकताएँ
प्लगइन का वर्तमान संस्करण <textarea /> को छोड़कर किसी भी पेज तत्व पर टेक्स्ट चेकिंग संलग्न कर सकता है।
इसलिए यदि आप <textarea /> का उपयोग करते हैं, तो आपको इसे a से बदलना चाहिए
<div> को टेक्स्ट इनपुट तत्व के रूप में स्टाइल किया गया है।
HTML उदाहरण:
<style>
/* Styling ot text editor block */
.textgears-editor {
display: inline-block;
white-space: break-spaces;
line-height: 1.3;
width: 100%;
max-width: 400px;
height: 300px;
box-sizing: border-box;
padding: 20px;
overflow-y: scroll;
border: 1px solid black;
}
</style>
<!-- Any styled element to be used as text editor -->
<div class="textgears-editor" placeholder="Enter your text here">Here is sample text to demostrate text checking possibilities.</div>
एक प्लगइन संलग्न करना
ऊपर उल्लिखित तत्व <div> में एक प्लगइन संलग्न करने के लिए, बस यह कोड जोड़ें:
<!-- Init plugin, can be put on page body or inside a head block -->
<script type="text/javascript" src="https://textgears.com/assets/plugin/plugin.js"></script>
<link rel="stylesheet" href="https://textgears.com/assets/plugin/plugin.css"/>
<!-- Can be placed on page or can be run on init script or in any other place -->
<script type="text/javascript">
var textCheckingPlugin = new TextGearsPlugin({
// API endpoint
endpoint: "https://api.textgears.com",
// Place your key here
key: "DEMO_KEY",
// Text language
language: "en-US",
// Dictionary ids to be loaded on text checking. Can be empty to use default dictionary.
// In this example you can see two dictionaries:
// The first one is common for all of your users and can be edited with our API.
// The second one contains words for a single user only.
checkDictionaryIds: ["common", "user123"],
// Dictionary to be edited on "Add to dictionary".
// Set null to use default dictionary only or set any string value. For example, active user id.
// You do not need to explicitly create a new dictionary for each user if you need.
// Adding a word to a non-existing dictionary creates one automatically.
editDictionaryId: "user123",
// DOM elements to be handled
editors: document.getElementsByClassName("textgears-editor"),
// editors: [document.getElementById('textgears-editor')],
// Timeout between the pause of input and text checking request
timeout: 1500,
// Set custom cascading style classes for
theme: {
suggestionButtonClass: "suggestion-button",
suggestionRemoveButtonClass: "suggestion-button suggestion-remove",
addToDictionaryButtonClass: "suggestion-button add-to-dictionary-button",
},
// Start checking on init
checkOnLoadIfNotEmpty: true,
// Sample text changing event callback
onTextChange: function (event) {
document.getElementById("callback-test").innerHTML = event.text;
// Or set input value if you have a form like this:
// <form name="comment-form"><input type="hidden" name="comment"/></form></span>
document.forms["comment-form"]["comment"].value = event.text;
}
});
</script>टेक्स्ट एडिटर का मान प्राप्त करने के लिए onTextChange इवेंट या इस तरह के कोड का उपयोग करें:
let value = document.getElementsByClassName("textgears-editor")[0].innerText || "";
आगे के प्लगइन संस्करणों में <textarea/> का समर्थन प्रदान किया जाएगा।