ウェブサイトのスペルと文法チェックプラグイン
このドキュメントとすべての関連コード サンプルは、MIT ライセン スに基づいて公開されています。

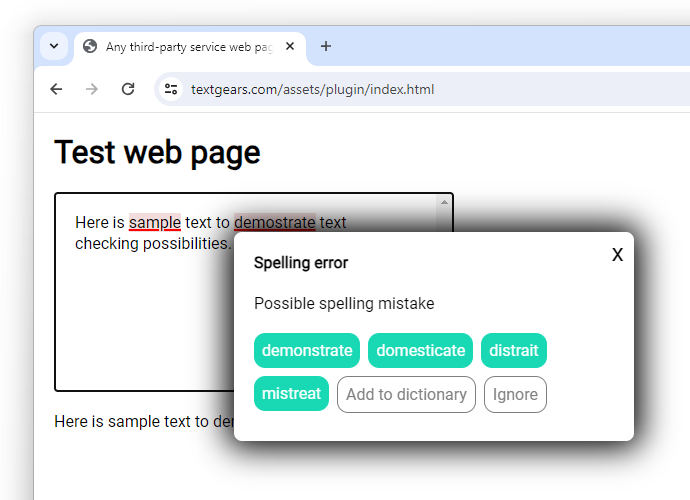
オンラインデモ: https://textgears.com/assets/plugin/index.html
このドキュメントでは、単純なテキスト チェック機構を任意の Web ページに統合する方法について説明します。
ウェブサイトのページ要件
現在のバージョンのプラグインは、 <textarea /> を除く任意のページ要素にテキスト チェックを付加できます。
したがって、 <textarea /> を使用する場合は、テキスト入力要素としてスタイル設定された
<div> に置き換える必要があります。
HTML の例:
<style>
/* Styling ot text editor block */
.textgears-editor {
display: inline-block;
white-space: break-spaces;
line-height: 1.3;
width: 100%;
max-width: 400px;
height: 300px;
box-sizing: border-box;
padding: 20px;
overflow-y: scroll;
border: 1px solid black;
}
</style>
<!-- Any styled element to be used as text editor -->
<div class="textgears-editor" placeholder="Enter your text here">Here is sample text to demostrate text checking possibilities.</div>
プラグインをアタッチする
プラグインを上記の要素 <div>にアタッチするには、次のコードを追加するだけです
<!-- Init plugin, can be put on page body or inside a head block -->
<script type="text/javascript" src="https://textgears.com/assets/plugin/plugin.js"></script>
<link rel="stylesheet" href="https://textgears.com/assets/plugin/plugin.css"/>
<!-- Can be placed on page or can be run on init script or in any other place -->
<script type="text/javascript">
var textCheckingPlugin = new TextGearsPlugin({
// API endpoint
endpoint: "https://api.textgears.com",
// Place your key here
key: "DEMO_KEY",
// Text language
language: "en-US",
// Dictionary ids to be loaded on text checking. Can be empty to use default dictionary.
// In this example you can see two dictionaries:
// The first one is common for all of your users and can be edited with our API.
// The second one contains words for a single user only.
checkDictionaryIds: ["common", "user123"],
// Dictionary to be edited on "Add to dictionary".
// Set null to use default dictionary only or set any string value. For example, active user id.
// You do not need to explicitly create a new dictionary for each user if you need.
// Adding a word to a non-existing dictionary creates one automatically.
editDictionaryId: "user123",
// DOM elements to be handled
editors: document.getElementsByClassName("textgears-editor"),
// editors: [document.getElementById('textgears-editor')],
// Timeout between the pause of input and text checking request
timeout: 1500,
// Set custom cascading style classes for
theme: {
suggestionButtonClass: "suggestion-button",
suggestionRemoveButtonClass: "suggestion-button suggestion-remove",
addToDictionaryButtonClass: "suggestion-button add-to-dictionary-button",
},
// Start checking on init
checkOnLoadIfNotEmpty: true,
// Sample text changing event callback
onTextChange: function (event) {
document.getElementById("callback-test").innerHTML = event.text;
// Or set input value if you have a form like this:
// <form name="comment-form"><input type="hidden" name="comment"/></form></span>
document.forms["comment-form"]["comment"].value = event.text;
}
});
</script>let value = document.getElementsByClassName("textgears-editor")[0].innerText || "";
プラグインのさらなるバージョンでは、<textarea/> のサポートが提供される予定です。
カスタムスタイル。
上でわかるように、プラグインには独自のカスケード スタイル シート ファイルが付属しています。 自由にコピーして、目的に応じてスタイルを変更してください。