网站拼写和语法检查插件
本文檔和所有相關程式碼範例均在 MIT 許可下發布。

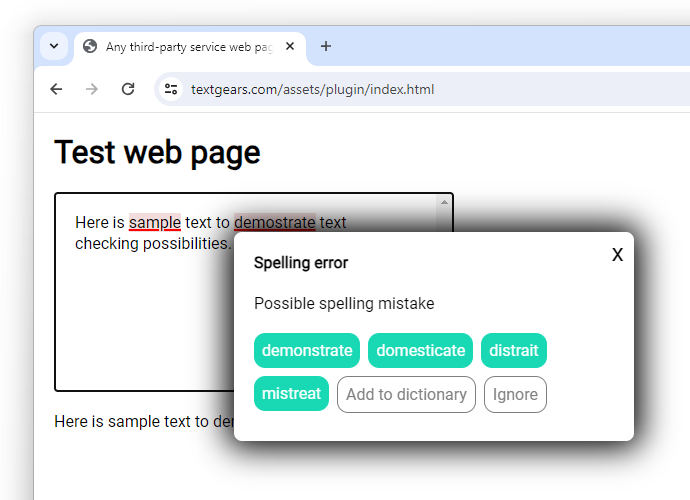
線上展示: https://textgears.com/assets/plugin/index.html
本文檔描述了將簡單的文字檢查機制整合到任何網頁的方法。
網站頁面要求
目前版本的外掛程式可以將文字檢查附加到 <textarea /> 以外的任何頁面元素。
因此,如果您使用 <textarea /> ,則應將其替換為樣式為文字輸入元素的
<div> 。
HTML 範例:
<style>
/* Styling ot text editor block */
.textgears-editor {
display: inline-block;
white-space: break-spaces;
line-height: 1.3;
width: 100%;
max-width: 400px;
height: 300px;
box-sizing: border-box;
padding: 20px;
overflow-y: scroll;
border: 1px solid black;
}
</style>
<!-- Any styled element to be used as text editor -->
<div class="textgears-editor" placeholder="Enter your text here">Here is sample text to demostrate text checking possibilities.</div>
附加插件
要將外掛程式附加到上面提到的元素 <div> 上,只需新增以下程式碼:
<!-- Init plugin, can be put on page body or inside a head block -->
<script type="text/javascript" src="https://textgears.com/assets/plugin/plugin.js"></script>
<link rel="stylesheet" href="https://textgears.com/assets/plugin/plugin.css"/>
<!-- Can be placed on page or can be run on init script or in any other place -->
<script type="text/javascript">
var textCheckingPlugin = new TextGearsPlugin({
// API endpoint
endpoint: "https://api.textgears.com",
// Place your key here
key: "DEMO_KEY",
// Text language
language: "en-US",
// Dictionary ids to be loaded on text checking. Can be empty to use default dictionary.
// In this example you can see two dictionaries:
// The first one is common for all of your users and can be edited with our API.
// The second one contains words for a single user only.
checkDictionaryIds: ["common", "user123"],
// Dictionary to be edited on "Add to dictionary".
// Set null to use default dictionary only or set any string value. For example, active user id.
// You do not need to explicitly create a new dictionary for each user if you need.
// Adding a word to a non-existing dictionary creates one automatically.
editDictionaryId: "user123",
// DOM elements to be handled
editors: document.getElementsByClassName("textgears-editor"),
// editors: [document.getElementById('textgears-editor')],
// Timeout between the pause of input and text checking request
timeout: 1500,
// Set custom cascading style classes for
theme: {
suggestionButtonClass: "suggestion-button",
suggestionRemoveButtonClass: "suggestion-button suggestion-remove",
addToDictionaryButtonClass: "suggestion-button add-to-dictionary-button",
},
// Start checking on init
checkOnLoadIfNotEmpty: true,
// Sample text changing event callback
onTextChange: function (event) {
document.getElementById("callback-test").innerHTML = event.text;
// Or set input value if you have a form like this:
// <form name="comment-form"><input type="hidden" name="comment"/></form></span>
document.forms["comment-form"]["comment"].value = event.text;
}
});
</script>若要取得文字編輯器的值,請使用 onTextChange 事件或以下程式碼:
let value = document.getElementsByClassName("textgears-editor")[0].innerText || "";
在進一步的插件版本中,將提供對 <textarea/> 的支援。
客製化樣式
正如您在上面看到的,該外掛程式帶有自己的級聯樣式表檔案。 請隨意複製它並根據您的目的更改樣式。